
El objeto Document tiene 11 propiedades, 5 métodos y 2 sub-objetos.
LinkColor ALinkColor VLinkColor BGColor FGColor
Estas 5 propiedades son idénticas a los atributos que pueden definirse en HTML, en el elemento <BODY>, para establecer los colores de los links, texto y fondo de la página. La diferencia estriba en que desde aquí se pueden cambiar esos colores, previamente definidos o no, en el elemento <BODY>, o bien obtener los valores actuales existentes en el momento de cargar la página. Veamos un ejemplo solamente con los colores de fondo y texto (BGColor y FGColor):
<HTML>
<HEAD><TITLE>Objetos del IE</TITLE>
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Colores_1
Document.BGColor="green"
Document.FGColor="#00ff00"
End Sub
Sub Colores_2
Document.BGColor="white"
Document.FGColor="#000000"
End Sub
-->
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="Formulario1">
<INPUT TYPE="Button" NAME="Boton1" VALUE="Color1" onClick="Colores_1">
<INPUT TYPE="Button" NAME="Boton2" VALUE="Color2" onClick="Colores_2">
</FORM>
<SCRIPT LANGUAGE="VBScript">
<!--
Document.Write "BGColor = " & Document.BGColor & "<br>"
Document.Write "FGColor = " & Document.FGColor & "<br>"
-->
</SCRIPT>
</BODY>
</HTML>
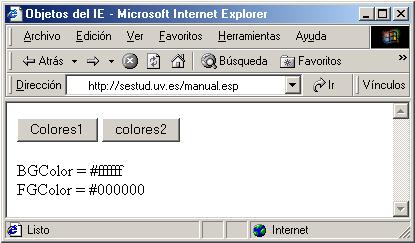
Y este sería el resultado:

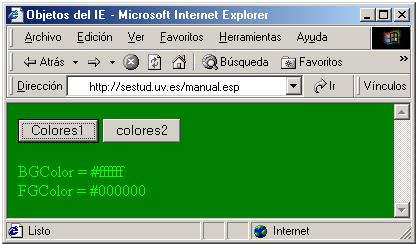
Al pulsar el botón Colores1 cambiarán los colores del fondo y del texto:

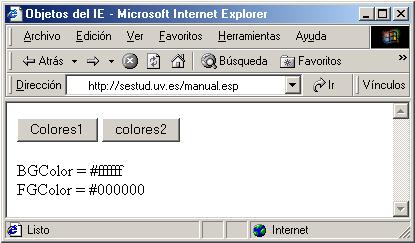
Y al pulsar el botón Colores2 se recuperan los colores originales en blanco y negro. Fíjate en que el valor de los colores que aparecen debajo de los botones estará siempre codificado en hexadecimal, incluso aunque el color haya sido escrito de forma directa ("green", "white") en la página. Recuerda también que el valor de los colores que se obtiene de estas cinco propiedades es el que exista en el momento de cargar la página el IE, no el que hay después de pulsar el botón.
Anchors
Location Devuelve un string con la URL completa de la página que haya cargada. No hay que confundir esta propiedad del objeto Document con el objeto Location dependiente a su vez del objeto Window. Sea, por ejemplo, esta misma página:
<HTML>
<HEAD><TITLE>Objetos del IE</TITLE>
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Prueba
Document.Write Document.Location
End Sub
-->
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="Formulario1">
<INPUT TYPE="Button" NAME="Boton1" VALUE="Prueba" onClick="Prueba">
</FORM>
</BODY>
</HTML>
Y después de pulsar el botón Prueba, este sería el resultado:
http://sestud.uv.es/manual.esp/vbscript/vb14.htm
LastModified Devuelve un string con la fecha de la última modificación, es decir, la fecha que le asigne el sistema, de la página que haya cargada. Por ejemplo:
<HTML>
<HEAD><TITLE>Objetos del IE</TITLE>
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Prueba
Document.Write Document.LastModified
End Sub
-->
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="Formulario1">
<INPUT TYPE="Button" NAME="Boton1" VALUE="Prueba" onClick="Prueba">
</FORM>
</BODY>
</HTML>
Y después de pulsar el botón Prueba, este sería el resultado:
04/02/2004 10:02:10
Title Devuelve el string que haya dentro del elemento <TITLE> de la página que se haya cargado. Por ejemplo:
<HTML>
<HEAD><TITLE>Objetos del IE</TITLE>
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Prueba
Document.Write Document.Title
End Sub
-->
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="Formulario1">
<INPUT TYPE="Button" NAME="Boton1" VALUE="Prueba" onClick="Prueba">
</FORM>
</BODY>
</HTML>
Y después de pulsar el botón Prueba, este sería el resultado:
Objetos del IE
Cookie Devuelve o define un string con el cookie, de la página que haya cargada. Por ejemplo:
<HTML>
<HEAD><TITLE>Objetos del IE</TITLE>
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Prueba
Document.Write Document.Cookie
End Sub
-->
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="VBScript">
<!--
Document.Cookie= "Prueba de control de cookie"
-->
</SCRIPT>
<FORM NAME="Formulario1">
<INPUT TYPE="Button" NAME="Boton1" VALUE="Prueba" onClick="Prueba">
</FORM>
</BODY>
</HTML>
Y después de pulsar el botón Prueba, este sería el resultado:
Prueba de control de cookie; ASPSESSIONIDQGGGGGDE=KMMCDGBCPKILGJFPADJFDECG
Si utilizas esto, recuerda que el navegador del cliente puede tener desactivada la posibilidad de recibir cookies.
Referrer
Write Como su nombre indica, escribe un string dado. Al escribir con este método, hay que tener cuidado en dónde se pone la instrucción, ya que al escribir puede borrar otros contenidos de la página. En el siguiente ejemplo, al cargar la página aparece un botón llamado Prueba y debajo la frase Prueba de escritura 1. Al pulsar el botón, éste desaparece y la frase Prueba de escritura 2 pasa a ocupar su lugar, quedando como único contenido de la página. Esto significa que Write sobreescribe toda la pantalla. Así:
<HTML>
<HEAD><TITLE>Objetos del IE</TITLE>
<SCRIPT LANGUAGE="VBScript">
<!--
Sub Escritura
Document.Write "Prueba de escritura 2."
End Sub
-->
</SCRIPT>
</HEAD>
<BODY>
<FORM NAME="Formulario1">
<INPUT TYPE="Button" NAME="Boton1" VALUE="Prueba" onClick="Escritura">
</FORM>
<SCRIPT LANGUAGE="VBScript">
<!--
Document.Write "Prueba de escritura 1."
-->
</SCRIPT>
</BODY>
</HTML>
WriteLn Funciona igual que el anterior, pero además del string dado, escribe a continuación un retorno de línea (vbLf). Como ya sabes, en HTML los retornos de línea no son interpretados por los navegadores, que precisan el elemento <BR> para hacer efectivo el truncamiento. Así pues, este método solamente tiene utilidad si va a escribir dentro de un área delimitada por el elemento <PRE>. Por ejemplo:
<HTML>
<HEAD><TITLE>Objetos del IE</TITLE></HEAD>
<BODY>
<PRE>
<SCRIPT LANGUAGE="VBScript">
<!--
Document.WriteLn="Prueba de escritura 1."
Document.WriteLn="Prueba de escritura 2."
-->
</SCRIPT>
</PRE>
</BODY>
</HTML>
Se obtiene:
Prueba de escritura 1.
Prueba de escritura 2.
Open
Close
Clear